

Returns the text styling data for semantic highlighting (see the Semantic Highlighting section). length: the length of the affected text region.offset: the character offset in the document (zero-based).

column: the column where the issue occurs (one-based).line: the line where the issue occurs (one-based).severity: one of 'error', 'warning', or 'info'.

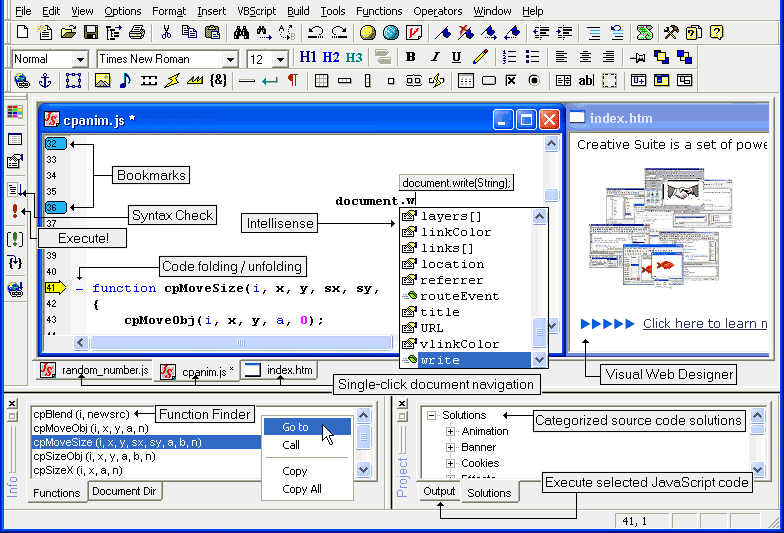
#Javascript web editor code
For example, the following code saves the resource associated with the editor when the button with the id save-button is clicked: var editor = xtext.createEditor() However, all services can also be invoked programmatically using the xtextServices object that is attached to each editor instance. The createEditor and createServices functions set up listeners for editor events such that most services are invoked automatically while using the editor. A minimal setup based on WebJars is shown in the following listings. Examples for loading these libraries together with Xtext can be generated by the WebIntegrationFragment by setting the option generateHtmlExample = true (see The Language Generator). The main module is xtext/xtext-orion, xtext/xtext-ace, or xtext/xtext-codemirror, depending on which editor library is used. The JavaScript integration of Xtext uses RequireJS for managing modules and their dependencies.


 0 kommentar(er)
0 kommentar(er)
